共计 3287 个字符,预计需要花费 9 分钟才能阅读完成。
前段时间 zyx 博客启用了评论邮件回复功能,用了一段时间还算稳定,分享给朋友们也可以试一下!网上关于此类教程很多很多,实用的很少,要么是非常简约,让初学者自己一脸懵,我也是捣鼓了好久才配置好。
wordpress 对接 Easy WP SMTP Settings
Easy WP SMTP Settings 是 wordpress 开源的插件,可在网站管理后台 – 插件 - 安装插件搜索 – 安装即可
1. 首先需要具备邮箱服务器,如想要用自己域名当邮箱地址,例如:admin@zyx.company, 可搜索腾讯企业邮箱进行解析配置,如嫌麻烦不用自己的域名当邮箱,可申请 163 邮箱,开通 465 代发邮件协议即可。这些操作不多说了,相关邮箱都有介绍,可根据说明操作即可。
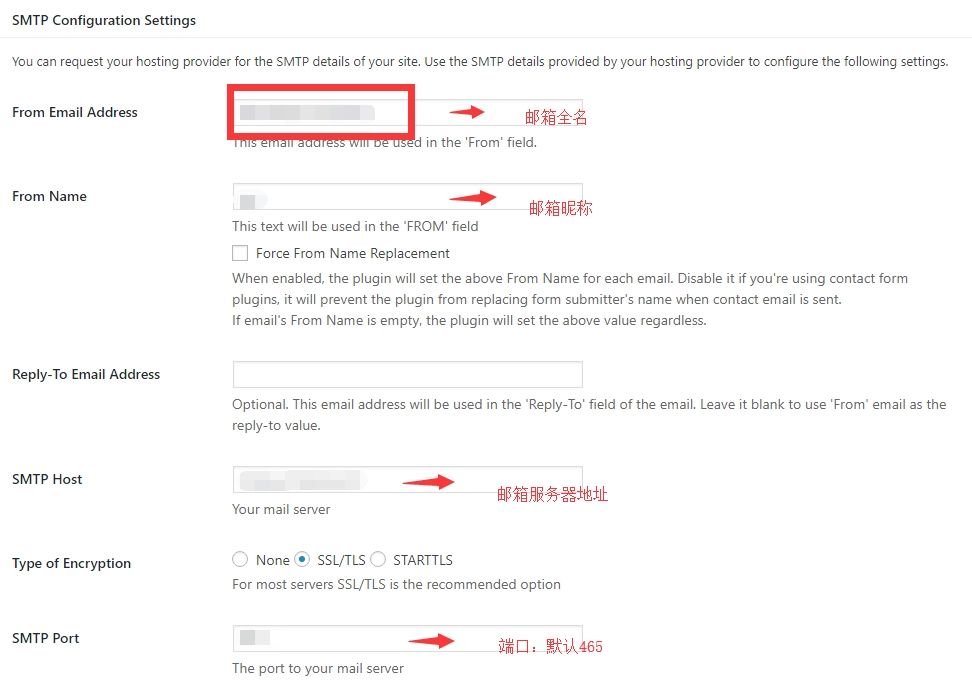
2. 配置 Easy WP SMTP Settings

注册邮箱之后即可在邮箱获取到以上的信息,一般服务器默认是关闭端口 25,用 SSL465 端口即可。
3. 配置完毕之后,可通过插件第三个标签“Test Email” 来测试是否通,发一封测试的邮件到自己邮箱试一下,如发成功说明配置成功,如没有发成功,看一下收件箱的垃圾箱,或检查一下配置信息是否正确。
邮箱配置用户评论自动发送
完成第一步之后,我们的 wordpress 就有发送的邮件的功能了,我们需要利用发送功能,实现评论回复之后自动回复邮件。
function comment_mail_notify($comment_id) {$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
$spam_confirmed = $comment->comment_approved;
if (($parent_id != '') && ($spam_confirmed !='spam')) {$wp_email = 'admin@zyx.company' . preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME'])); //e-mail 發出點, no-reply 可改為可用的 e-mail.
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = '你在' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) .'的留言有了新回复';
$message = '<div style="background: #F1F1F1;width: 100%;padding: 50px 0;">
<div style="background: #FFF;width: 750px;margin: 0 auto;">
<div style="padding: 10px 60px;background: #50A5E6;color: #FFF;font-size: 24px; font-weight: bold;"><a href="'. get_option('home') .'" style="text-decoration: none;color: #FFF;">'. htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) .'</a></div>
<h1 style="text-align: center;font-size: 26px;line-height: 50px;margin: 30px 60px;font-weight: bold;font-family: 宋体, 微软雅黑,serif;">
你在 ['. htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) .'] 的留言有了新回复
</h1>
<div style="border-bottom: 1px solid #333;height: 0px;margin: 0 60px;"></div>
<div style="margin: 30px 60px;color: #363636;">
<p style="font-size: 16px;font-weight: bold;line-height: 30px;">Hi,'. trim(get_comment($parent_id)->comment_author) .'!</p>
<div style="font-size: 16px;">
<p><strong> 你曾在本博客《'. get_the_title($comment->comment_post_ID) .'》的留言为:</strong></p>
<blockquote style="border-left: 4px solid #ddd; padding: 5px 10px; line-height: 22px;">'. trim(get_comment($parent_id)->comment_content) .'</blockquote>
</div>
<div style="font-size: 16px;">
<p><strong>'. trim($comment->comment_author) .' 给你的回复为:</strong></p>
<blockquote style="border-left: 4px solid #ddd; padding: 5px 10px; line-height: 22px;">'. trim($comment->comment_content) .' </blockquote>
</div>
<p style="font-size: 16px;line-height: 30px;">
你可以点击此链接 <a href="'. htmlspecialchars(get_comment_link($parent_id)) .'" style="text-decoration: none;color: #50A5E6;"> 查看完整回复内容 </a> | 欢迎再次来访 <a href="'. get_option('home') .'" style="text-decoration: none;color: #50A5E6;">'. htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) .'</a>
</p>
<p style="color: #999;">(此邮件由系统自动发出,请勿回复!)</p>
</div>
<div style="border-bottom: 1px solid #dfdfdf;height: 0px;margin: 0 60px;"></div>
<div style="text-align: right;padding: 30px 60px;color: #999;">
<p>Powered by '. htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) .'</p>
</div>
</div>
</div>';$from ="From: \"". htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) ."\"<$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
wp_mail($to, $subject, $message, $headers);
}
}
add_action('comment_post', 'comment_mail_notify');
- 把以上代码加粗部分根据自己的修改
- 代码加在主题文件夹 /functions.php 文件里面
- 调用的逻辑如不同可根据自己的主题进行修改
- 邮件模板颜色可根据自己的喜好改
- 第一步操作如无法完成,第二步配置是不会成功的,首先完成第一步!
效果图

正文完

